Diseño de un sitio web responsivo para SciencePool que impulse el posicionamiento de la empresa y su marca, permitiendo a los usuarios encontrar de manera intuitiva los productos que buscan, satisfaciendo sus necesidades de manera eficiente.
PROYECTO: SciencePool
DURACIÓN: Febrero - Mayo 2024
PAPEL: Diseño de producto, Manual de identidad corporativa, Supervisión del proyecto, Escritura del sitio, Iconografía, Retoque fotográfico, Investigación de usuario, Arquitectura de la información (IA), Wireframe digital, Creación de prototipos en alta fidelidad, Diseño Visual, Diseño de interacción, Investigación UX, Conducción de estudios de usabilidad, Iteración de diseño.
Visión del Proyecto
SciencePool es un sitio web responsivo que necesitaba una actualización para modernizarlo, mejorar la experiencia del usuario, resaltar su propuesta de valor única, diferenciarse de sus competidores y facilitar a los usuarios la búsqueda de productos de acuerdo a sus necesidades.
Para abordar este proyecto, el primer paso consistió en un proceso de inmersión con el cliente con la finalidad de identificar sus necesidades, propuesta de valor única y objetivos de negocio.
Problema
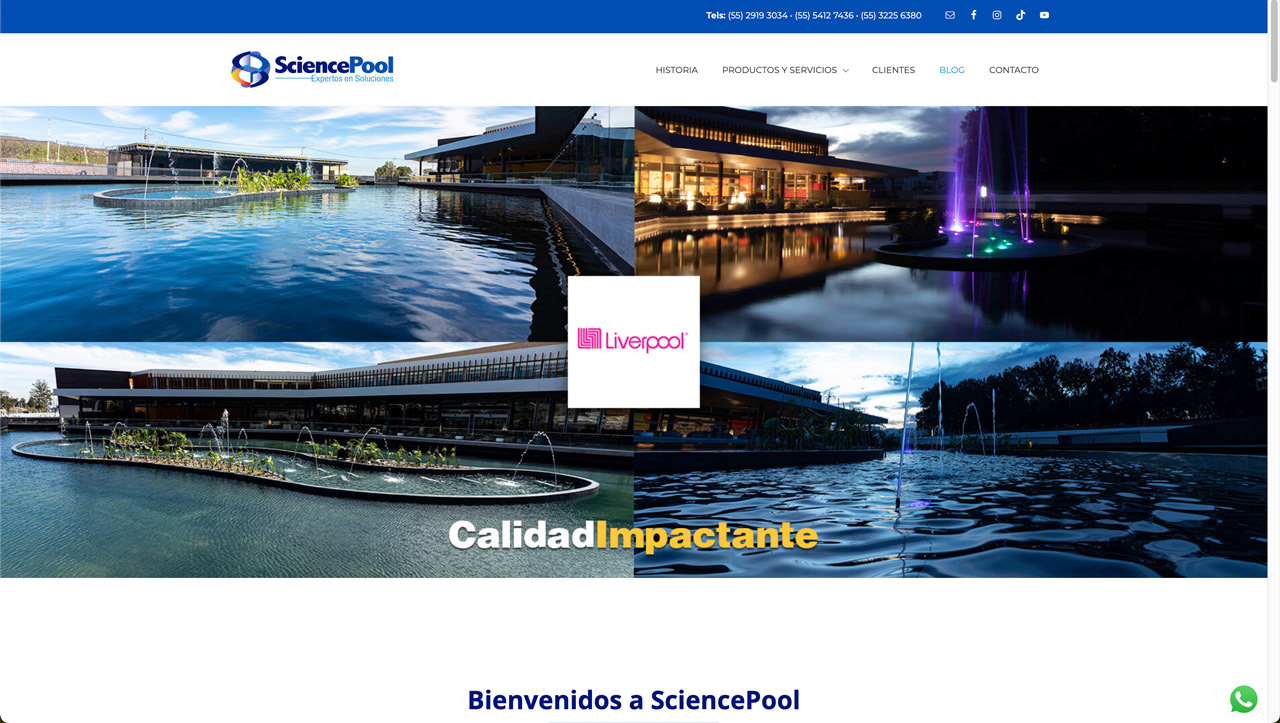
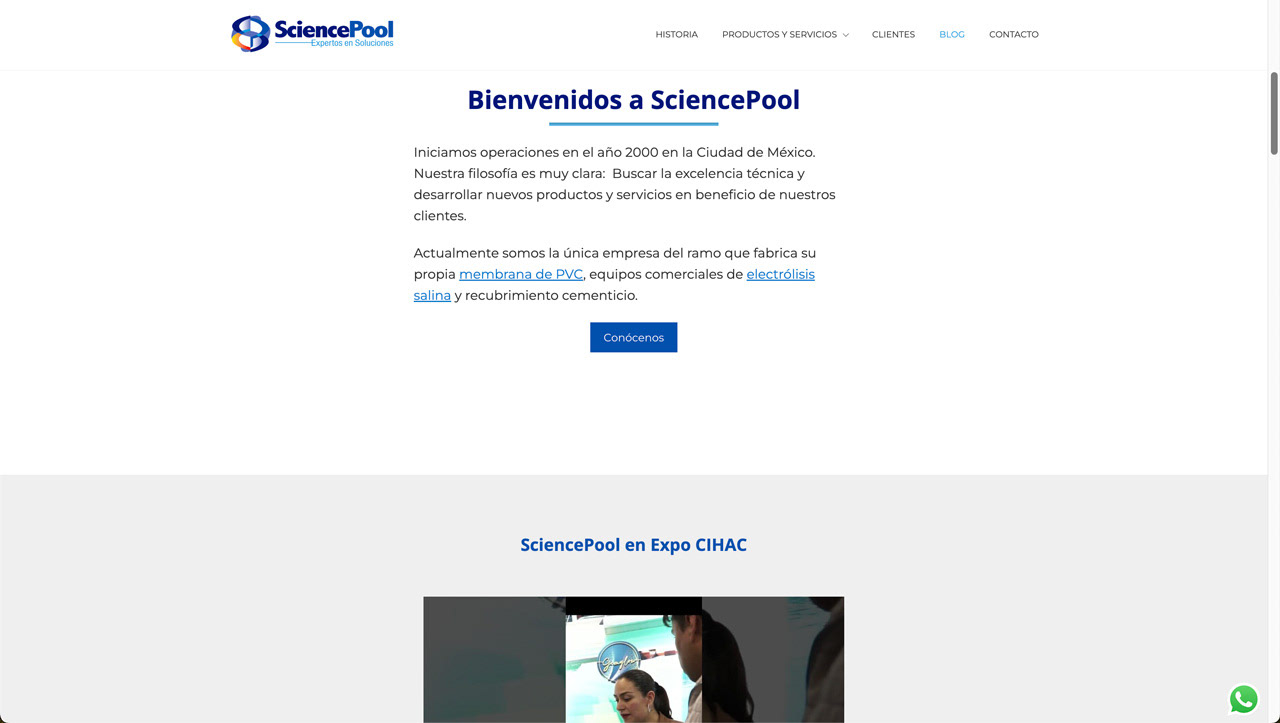
El sitio web previo de SciencePool no reflejaba adecuadamente la capacidad de la empresa para construir proyectos de gran envergadura, como parques acuáticos, lagunas monumentales, albercas de lujo y su propio sistema de purificación de agua. El sitio carecía de una arquitectura de la información adecuada, un flujo de usuario intuitivo y presentaba un exceso de videos que, si bien mostraban la capacidad de la empresa, no resaltaban los proyectos más relevantes y dificultaban la búsqueda de productos específicos.
Solución
El nuevo sitio de SciencePool presenta una renovada arquitectura de la información que permite destacar su propuesta de valor única, resaltando la capacidad de la empresa para realizar proyectos de gran impacto. Además, orienta al cliente sobre el modelo de negocio o producto que mejor se adapta a sus necesidades. El diseño de la experiencia de usuario facilita la búsqueda de productos específicos, haciendo la navegación amena para el usuario. Un diseño moderno y de aspecto ejecutivo aumenta la credibilidad sobre la empresa, su seriedad, compromiso y capacidad para llevar a cabo la construcción de proyectos sin importar su magnitud.
El Proceso de Design Thinking
Entendiendo al Usuario
Objetivos de la Investigación
- Comprender los desafíos que enfrenta el cliente para comunicar efectivamente su propuesta de valor única y modelo de negocio que lo posiciona sobre la competencia.
- Identificar las principales frustraciones de los usuarios al navegar por el sitio web previo de SciencePool y las dificultades para encontrar un producto específico que cubra sus necesidades.
Pain Points
Tras el proceso de inmersión con el cliente y el análisis de su anterior sitio web, se identificaron cuatro principales puntos de dolor en su sitio y cuatro en los usuarios.
Cliente




Usuario




Personas
Planteamiento del problema
Los usuarios necesitan encontrar fácilmente en un sitio web la piscina adecuada para su hogar o negocio porque desean un espacio idílico para su relajación, que agregue valor a su propiedad o incremente los ingresos económicos de sus empresas.
Mapa de Recorrido de Usuario
Insigths
En este punto se consideró crear tres maneras de acceder a los productos que el usuario necesita, extender la sección de "Revestimientos y Acabados" e incluir las fotografías de los miembros de la compañía para generar confianza en los usuarios.
Auditoría Competitiva
Resultado de la investigación
- Algunos competidores directos no tienen bien definido su público objetivo, lo cual puede conducir a una serie de desventajas y problemas.
- Se percibe una falta de una descripción clara de la Propuesta de Valor Única. Aunque algunos competidores intentan resaltar sus propuestas, no logran hacerlo de manera adecuada. Algunos mencionan los beneficios de su sistema de construcción única, mientras que otros resaltan el sistema de filtrado y purificación del agua. Sin embargo, ninguna de estas propuestas destaca de manera significativa del resto de la información.
- Se nota que las animaciones en el sitio de algunos competidores generan más molestia que aportan beneficios. Es importante destacar que las interacciones no deberían causar molestia ni usarse únicamente con fines decorativos; más bien, deben tener un propósito claro que aporte valor a la experiencia del usuario.
- Se percibe que algunos competidores carecen de una identidad de marca sólida o esta es muy endeble, lo que resulta en una falta de presencia, coherencia y consistencia.
- La mayoría de los competidores no parece tener en cuenta la accesibilidad al emplear la paleta de colores. Este aspecto es crucial, ya que si un adulto de mediana o avanzada edad no puede leer la información claramente, es probable que abandone el sitio sin considerar la contratación del producto o servicio.
- Se nota que algunos botones, secciones y funciones no están activos o sacan al usuario del flujo principal, lo que puede resultar en una experiencia frustrante para los visitantes del sitio.
- En la mayoría de los casos, no es posible identificar un flujo claro para el usuario del público objetivo. Esto significa que tanto empresas grandes, hotelería, residenciales, gobiernos y particulares comparten el mismo flujo de usuario, lo cual puede generar confusión y afectar la experiencia del visitante.
Áreas de oportunidad
- Se recomienda trabajar en la calidad de los videos y agregar texto que describa los beneficios de las albercas o resalte la Propuesta de Valor Única.
- Se recomienda agregar una sección de testimonios de clientes satisfechos o, si es posible, incluir el recorrido detallado de un cliente satisfecho con el proyecto de su piscina. Esto proporcionaría evidencia concreta de la satisfacción del cliente y agregaría un toque personal que podría influir positivamente en los visitantes del sitio.
- Se sugiere agregar las certificaciones, en caso de contar con ellas, al sitio web de la empresa. Esto ayudará a reforzar la credibilidad y confianza de los visitantes al demostrar que la empresa cumple con estándares o reconocimientos específicos en su industria.
- Algunos competidores optan por mostrar precios y costos de construcción o servicios. En el caso de no proporcionar un listado de precios, se sugiere explicar brevemente al usuario la razón detrás de esta decisión. Puede destacarse que esto forma parte del profesionalismo de la empresa y de su compromiso con brindar atención al usuario de manera ética y profesional.
- Es recomendable utilizar imágenes significativas de alta calidad. Dado el objetivo de la audiencia, la elección de imágenes es crucial para captar su atención y transmitir eficazmente el mensaje.
- La inclusión de una sección que destaque albercas construidas y testimonios de clientes satisfechos puede ser beneficiosa, ya que refuerza la experiencia de la empresa y la satisfacción de los clientes anteriores. Esto puede generar confianza entre los visitantes del sitio y ayudarles a tomar decisiones informadas sobre la contratación de los servicios de la empresa.
- Se recomienda incluir una presentación general de la empresa, pero también secciones específicas dirigidas a cada segmento de público objetivo. De esta manera, tanto particulares como constructoras tendrán la oportunidad de abordar sus necesidades y satisfacer problemas de manera exitosa.
- Se recomienda incorporar imágenes significativas que destaquen las emociones y experiencias positivas de los usuarios en relación con los proyectos exitosos realizados por SciencePool.
- Resaltar el valor de Aqua Purus Salum en el modelo de negocio y sus beneficios, tanto en albercas como en construcciones monumentales como Lagoon Pools. Describir los beneficios económicos para las constructoras en relación con la oportunidad de negocio y las posibilidades que ofrece.
En el siguiente enlace se puede consultar la auditoría competitiva con mayor detalle.
Sitio web del cliente antes de iniciar el proyecto










Comenzando el Diseño
Mapa de Sitio
Objetivo: Crear una arquitectura de información que mejorara la navegación y guiara al usuario a través de la información mínima necesaria para encontrar el producto que requiere.
Estrategia: Utilizar el mapa del sitio de SciencePool como guía para estructurar el diseño de cada pantalla, asegurando una experiencia coherente y consistente en todos los dispositivos.
Flujo de Usuario
El flujo de usuario es muy sencillo y facilita la navegación. El usuario puede comenzar en la pantalla de inicio y moverse de manera lineal, sin necesidad de tomar decisiones complicadas.
Ideación
Wireframe Digital
Debido a que el cliente ya contaba con imágenes de sus proyectos y deseaba comenzar cuanto antes, decidí empezar con el diseño de la maqueta enfocándome primero en el sitio web para teléfonos móviles. Durante la investigación, se descubrió que los usuarios prefieren navegar mayormente desde sus teléfonos en lugar de sus escritorios.




Prototipo de Alta Fidelidad
Gracias a que el cliente estuvo siempre dispuesto a revisar el contenido del sitio, pude avanzar rápidamente en la escritura del mismo y preparar un primer prototipo de alta fidelidad para realizar las primeras pruebas de usabilidad con los usuarios.
Pruebas de Usuario o Estudio de Usabilidad
Insights y Recomendaciones
1. Basado en el tema: Todos los usuarios encontraron la sección que buscaban en un máximo de 4 clics, un insight es: agregar los títulos “Portafolio de proyectos” o “Casos de Éxito” para ayudarle a comprender a los usuarios que se están presentando proyectos reales y concluidos.
2. Basado en el tema: A la mayoría de los usuarios les generan confianza tanto los textos como las imágenes del sitio, un insight es: favorecer el uso de imágenes significativas, de excelente calidad, y buscar consistencia en el empleo del texto. Se recomienda destacar la garantía de 15 años y la construcción en toda la República.
3. Basado en el tema: Los usuarios prefieren un método de contacto personal y rápido a través de la llamada sobre el botón de Whatsapp, un insight es: incorporar un mensaje de atención personalizado para el Whatsapp, indicando que se le atenderá a la brevedad mediante un ejecutivo de la empresa.
4. Basado en el tema: La mayoría de los usuarios fue capaz de regresar a la página de inicio fácilmente, un insight es: conservar visible el botón “Inicio”, tanto para el sitio de escritorio como para el sitio del teléfono móvil.
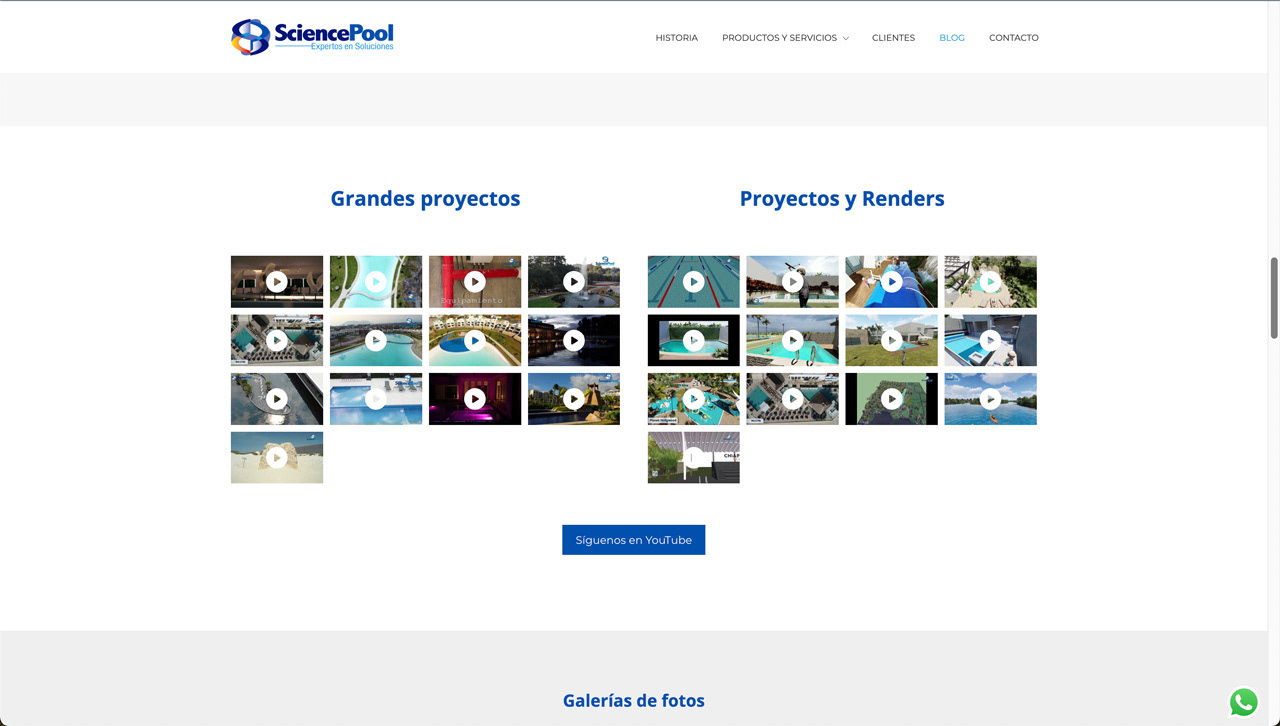
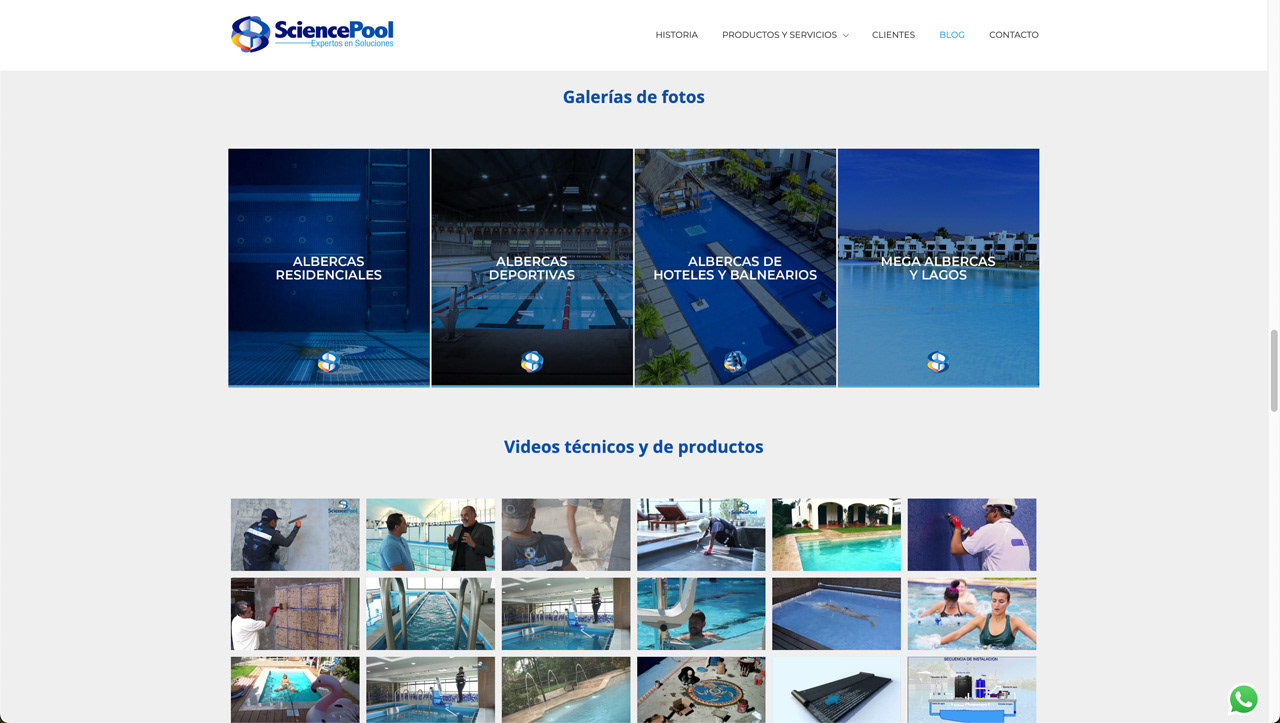
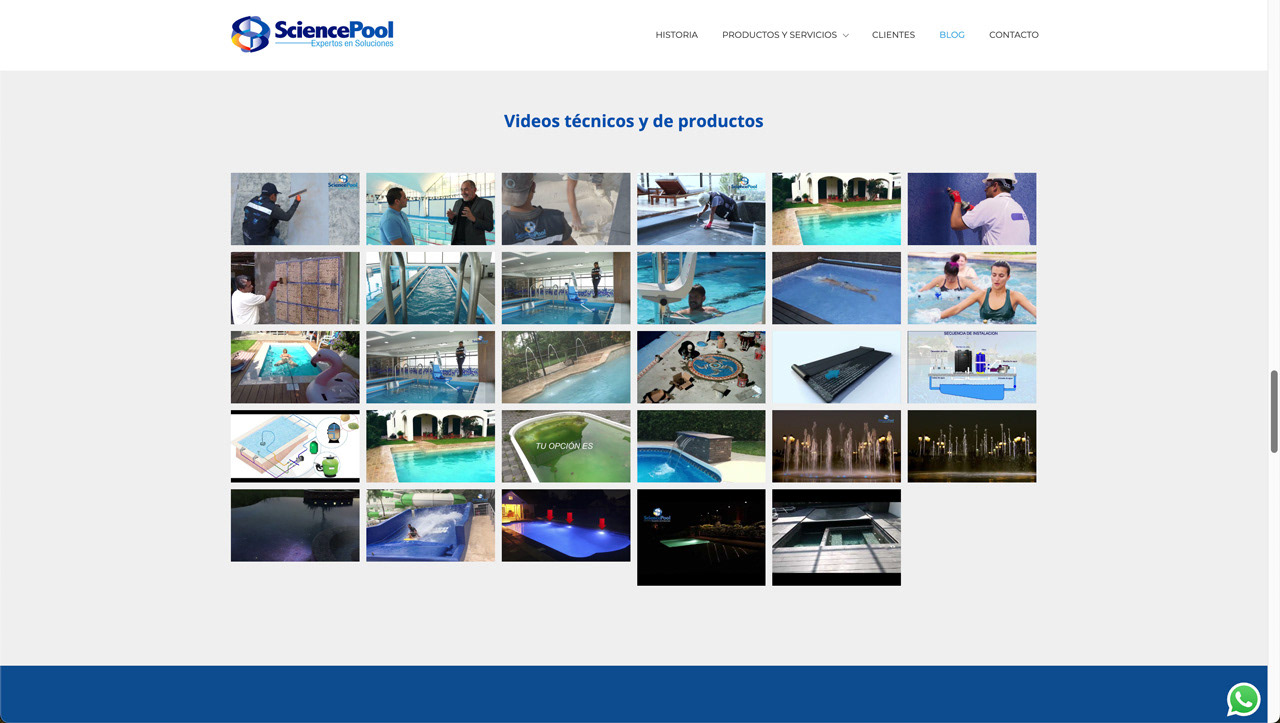
5. Basado en el tema: La mayoría de los usuarios mostraron interés en los vídeos y consideraron que aportan valor y confianza en los proyectos de la empresa, un insight es: favorecer el aspecto visual de los videos así como las tomas aéreas de la alberca, mostrar su entorno, sitio de construcción, efectos de agua que le acompañan, acabados y complementos como nado contracorriente, iluminación y jacuzzis integrados (si es que los tiene). Además, se recomienda remover las frases y los textos de los videos para favorecer las tomas de las albercas y reducir su duración a un minuto.
Iteración de Diseño
Realicé iteraciones en la maqueta de acuerdo a los resultados del Estudio de Usabilidad o Pruebas de Usuario.
Videos antes y después del estudio de usabilidad o UX
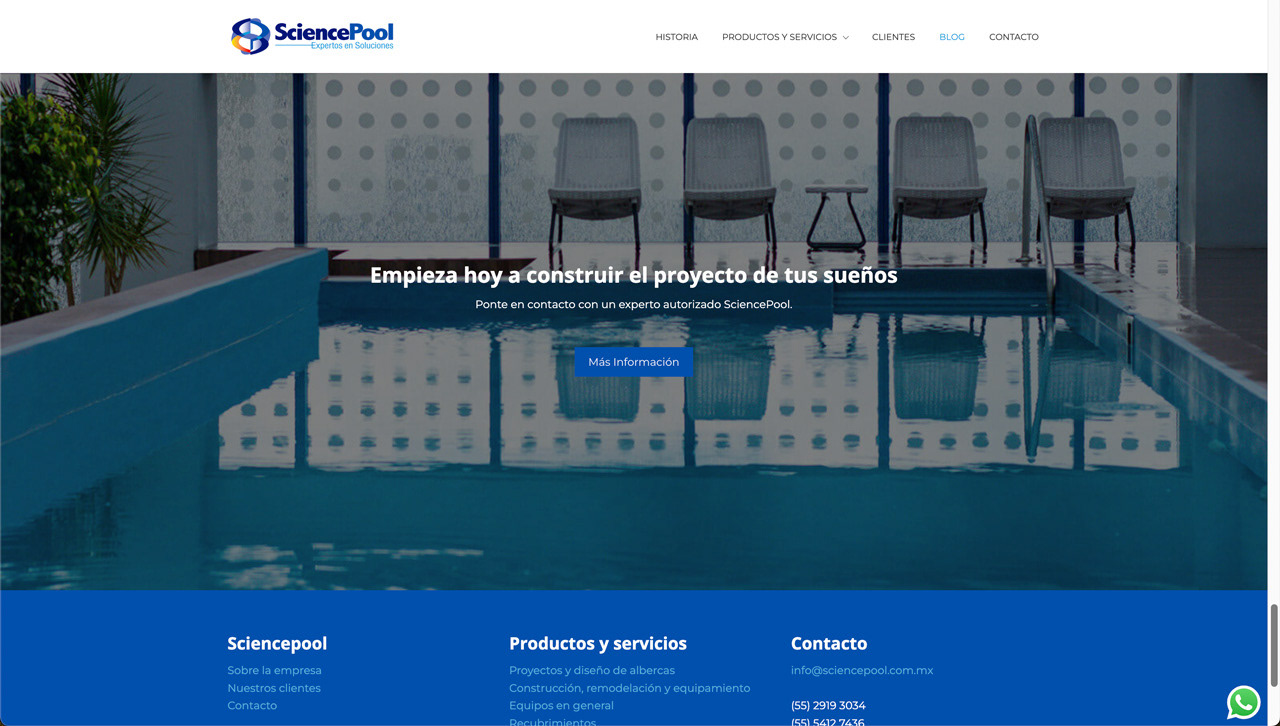
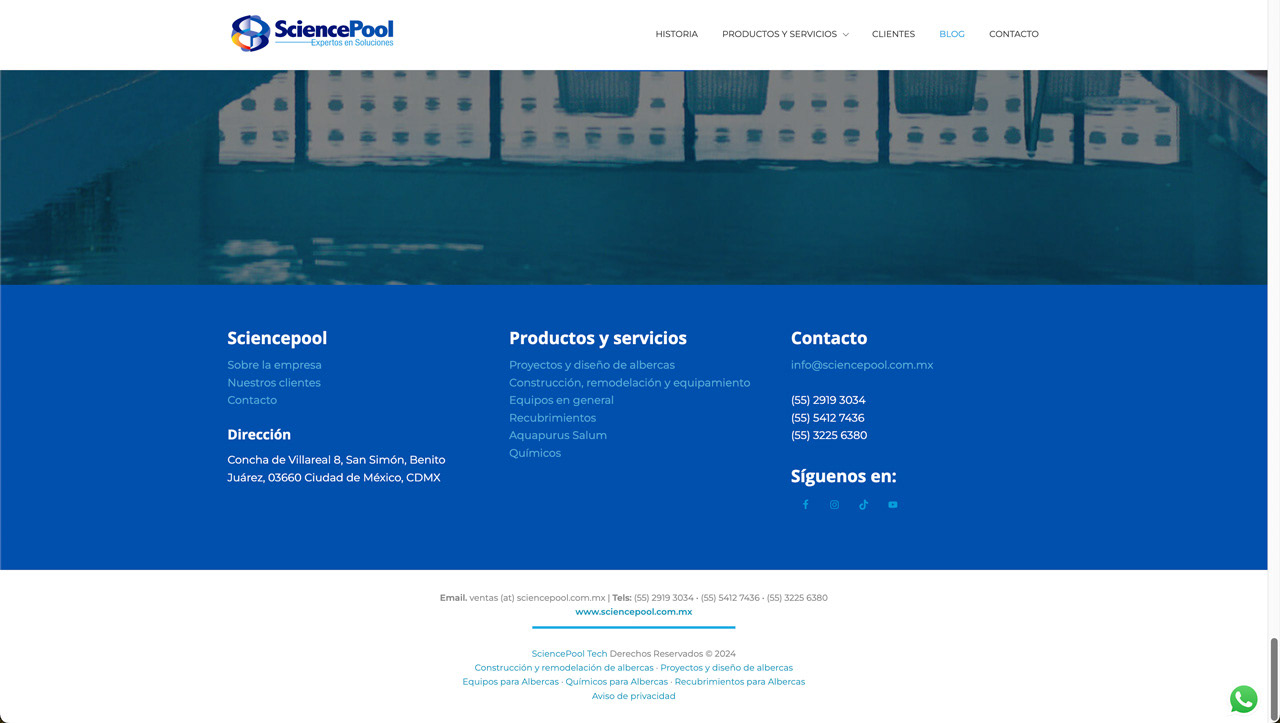
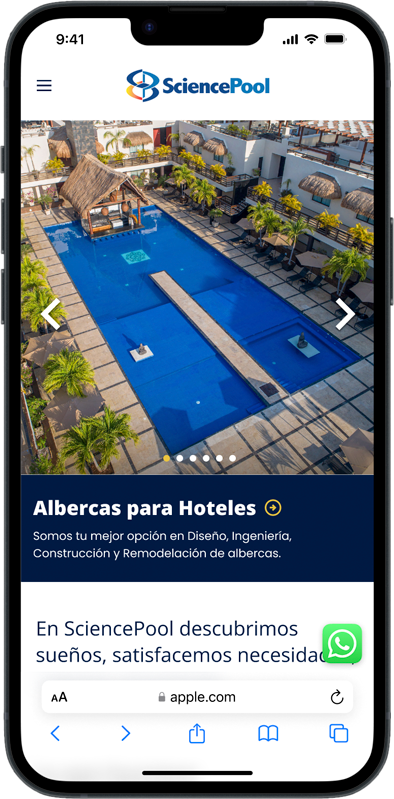
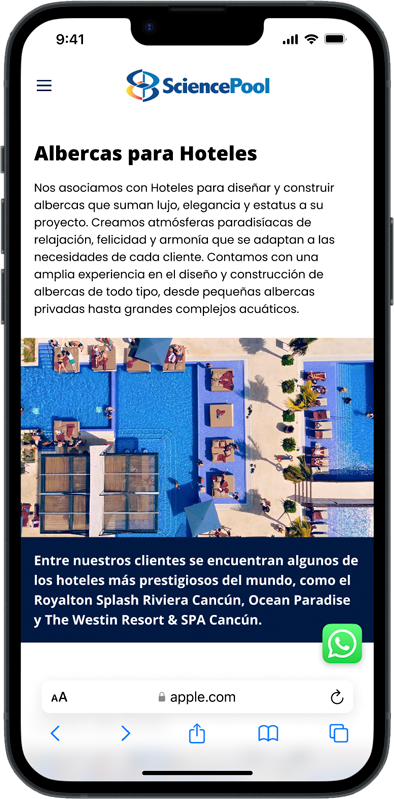
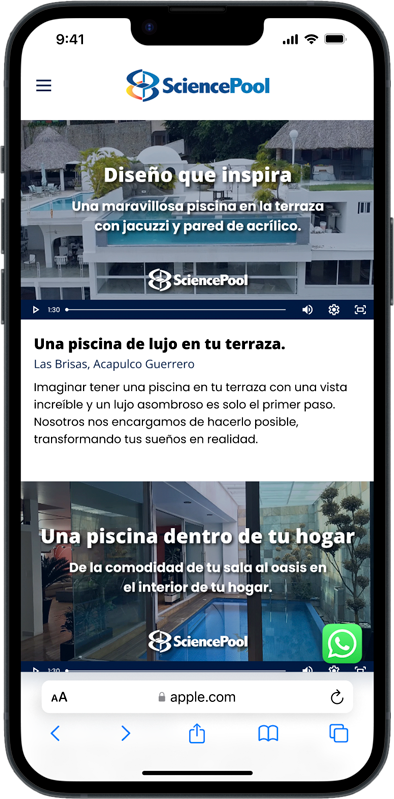
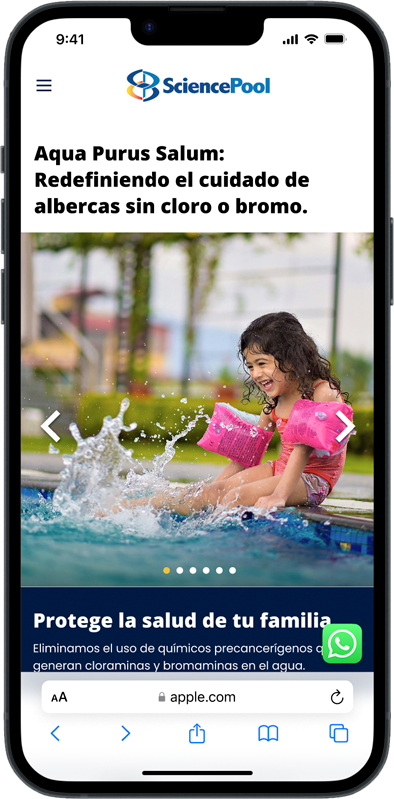
Prototipo de Alta Fidelidad del Teléfono Móvil después de la iteración
A continuación se puede consultar el prototipo de Alta Fidelidad del móvil en Figma.
Desde una computadora de escritorio puedes probar el prototipo de alta fidelidad aquí mismo o ampliar la pantalla. Desde un smartphone es recomendable dar clic en la parte de la imagen donde dice SciencePool_Sitio_Web_Responsivo para abrir el prototipo en una nueva página.
Prototipo de Alta Fidelidad del Escritorio después de la iteración
A continuación se puede consultar el prototipo de Alta Fidelidad de escritorio en Figma.
Desde una computadora de escritorio puedes probar el prototipo de alta fidelidad aquí mismo o ampliar la pantalla. Desde un smartphone es recomendable dar clic en la parte de la imagen donde dice SciencePool_Sitio_Web_Responsivo para abrir el prototipo en una nueva página.
Resultados
1. Al agregar los títulos de "Portafolio de proyectos" o "Casos de Éxito", es más fácil para el usuario comprender que se tratan de proyectos realizados, concluidos y entregados, lo cual aporta valor, seriedad y confiabilidad a la empresa.
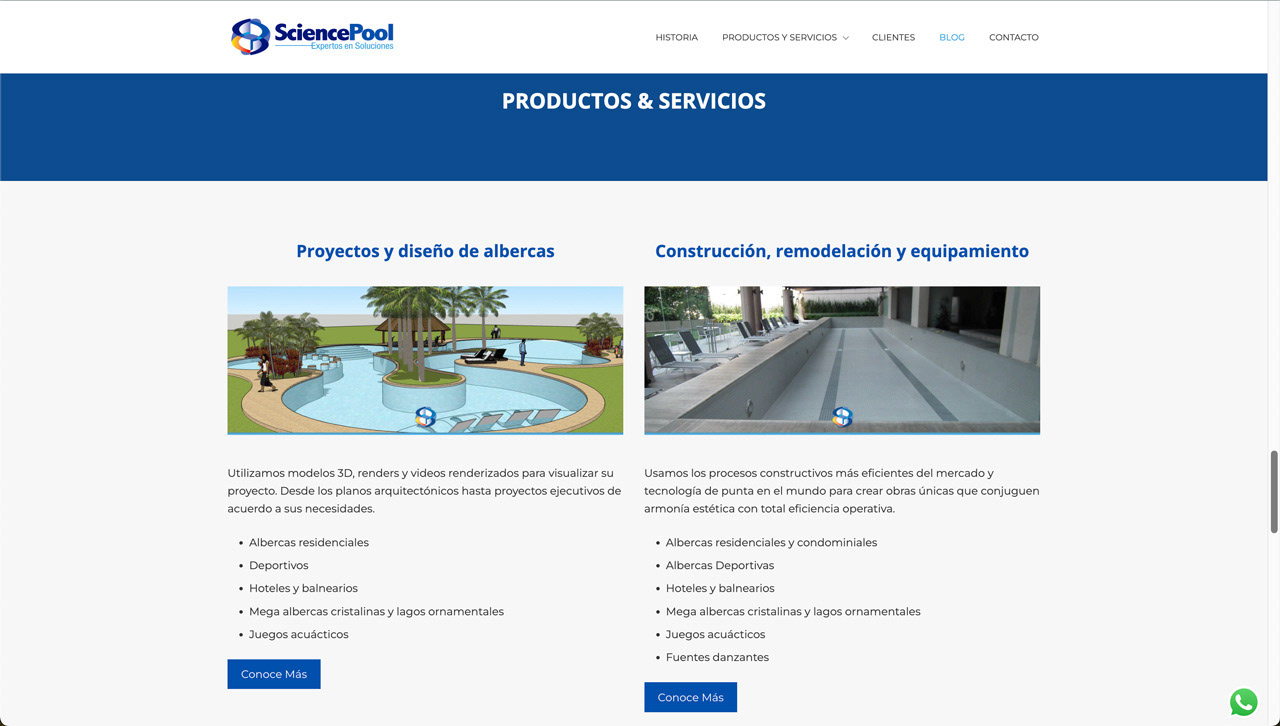
2. Tanto el prototipo para teléfonos móviles como el de escritorio se benefician de carruseles de imágenes que presentan entre cuatro y seis de los proyectos más destacados de SciencePool, aportando un aspecto visual atractivo a las secciones.
3. El botón de "Inicio" facilita regresar a la página principal desde cualquier sección. Además, las sugerencias sobre los vídeos de SciencePool realizadas al equipo de coordinación audiovisual favorecieron la reedición de los videos sobre sus proyectos más destacados, aportando un aspecto más profesional y alineado con la marca.
Consideraciones de Accesibilidad
1. Contraste de Colores: Con el objetivo de mejorar la accesibilidad, se empleó la herramienta Material Theme Builder de Google para generar automáticamente la paleta de colores y asegurar un adecuado contraste. El color primario #001A43 aprueba el WCAG AAA con un Contrast Ratio de 17.08:1.
2. Imágenes Significativas: Las imágenes se han utilizado de manera complementaria para enriquecer la información presentada y destacar los casos de éxito más significativos de la empresa.
3. Botones: Se ha prestado atención para que los botones del flujo principal de usuario tengan un tamaño adecuado, lo que facilita su identificación y uso rápido, tanto en el teléfono móvil y así como en el escritorio.
Manual de Identidad Corporativa, Estilos y Assets
Este proyecto constó de la elaboración de un Manual de Identidad Corporativa ya que el cliente no tenía uno y era indispensable contar con este manual para el desarrollo del producto y mantener su consistencia. Se incluyeron en el manual los siguientes aspectos:
1. Rediseño del logotipo y variaciones.
2. Se consideró el espacio en blanco para el logotipo y aplicaciones en playeras, tazas, tarjetas de presentación, hojas membretadas y portadas de folletos.
3. Paleta de color para impresión con porcentajes en CMYK.
4. Paleta de color para uso web en modo luz y ejemplos de uso.
5. Paleta de color para uso web en modo oscuro y ejemplos de uso.
6. Uso del logotipo en redes sociales y aplicaciones.
7. Se definió el tono del sitio de acuerdo al público objetivo y valores de la empresa.
8. Se crearon dos lemas empresariales.
9. Se eligió la tipografía de acuerdo a la imagen que se desea proyectar y se establecieron los usos adecuados para las familias tipográficas.
Paleta de color pensando en la accesibilidad
Se implementaros dos paletas de color, una para modo Luz y otra para modo Oscuro.
Familias tipográficas
Componentes
Realicé una gran variedad de componentes para el proyecto entre los cuales puedo mencionar: carruseles de imagen, botones, menús desplegables, diversas tarjetas de imagen, etcétera.
Próximos Pasos
- Considerar la posibilidad de agregar funciones para compartir el sitio web, vídeos u otras secciones importantes para los usuarios en sus respectivas redes sociales.
- Añadir una sección de "Actualizaciones" en la página principal que se enlace con YouTube. Esto permitirá mostrar las novedades más recientes de las albercas construidas o proyectos destacados por su complejidad o tipo.
- Realizar encuestas de satisfacción anuales sobre el sitio web para obtener una retroalimentación más detallada de los usuarios y así mejorar continuamente la experiencia del sitio.
- Introducir un motor de búsqueda para facilitar a los usuarios encontrar rápidamente el producto deseado.
- Incluir las certificaciones nacionales o internacionales que el cliente obtenga más adelante para destacar su imagen y profesionalismo, avalados por las instituciones correspondientes.
Conclusiones
- El nuevo sitio tiene una estructura y arquitectura de la información que facilita al usuario encontrar el producto específico que cubra sus necesidades. Resulta fácil navegar entre las diferentes secciones del sitio y, si el usuario se llega a perder, es muy fácil retomar la navegación. Los productos están bien ordenados y clasificados, de manera que cada usuario puede abordar la sección que se adecue a su perfil o necesidades de proyecto.
- El nuevo sitio resalta la propuesta de valor única del cliente y lo distingue claramente de sus principales competidores. Además, logra destacar el potencial de la empresa para realizar proyectos de gran envergadura y calidad, lo cual se refleja en el 'Portafolio de Proyectos' y en los 'Casos de Éxito'.
- Cuenta con un diseño y apariencia 'ejecutiva' que proyecta una imagen seria, formal y confiable del cliente, la cual se ve reflejada a través de los testimonios de sus clientes. Los videos cumplen una función vital dentro del sitio web, y se han incluido en las recomendaciones del estudio de usabilidad los insights necesarios, resultados de la investigación UX, para la elaboración de los futuros videos de la empresa.
Lo que aprendí...
Contar con una buena gestión del proyecto y entender cómo funciona es vital para evitar la 'corrupción del alcance' y un sinfín de complicaciones a lo largo del proyecto. Es necesario comprender que cualquier cambio, por mínimo que sea, ya sea por parte del cliente o de uno de los miembros del equipo, puede causar un gran impacto en el proyecto, los recursos y el tiempo de entrega acordado. Lo ideal es mantener una comunicación abierta con el cliente y los miembros del equipo, y dejar en claro hasta qué punto se pueden hacer correcciones y agregar elementos al diseño.
Dada la experiencia adquirida durante la realización de este proyecto, decidí tomar una certificación de Google en 'Gestión de Proyectos', ya que resulta sumamente importante saber cómo presentar el proyecto al cliente, tener un buen manejo del presupuesto, conocer los alcances del proyecto, definir metas y objetivos SMART u OKR, saber delegar y resolver conflictos tanto con el cliente como al interior del equipo de trabajo, entre otros aspectos.
¡Gracias por tomarte el tiempo de revisar mi trabajo!
No dudes en mantenerte en contacto si te interesa conocer más sobre mis proyectos. Puedes conectarte conmigo a través de mi correo electrónico: chl.diseno@gmail.com, o a través de mis redes sociales en LinkedIn
¡Será un placer recibir noticias tuyas!
¡Será un placer recibir noticias tuyas!