Historial Médico & Recetas
Investigación de usuario para desarrollar una aplicación que permita dar seguimiento al historial médico de los pacientes y sus recetas.
PROYECTO: HM&R
DURACIÓN: Diciembre 2022 - Abril 2023
PAPEL: Investigación de usuario, Arquitectura de la información (IA), Wireframe en papel y digital, Creación de prototipos, Diseño Visual, Investigación UX, Conducción de estudios de usabilidad, Iteración de diseño.
Visión del proyecto
HM&R es una aplicación pensada para ayudar a los profesionales de la salud a llevar un mejor control de sus archivos y encontrar rápidamente el historial médico, las consultas y las recetas de los pacientes.
Para abordar este proyecto, mi primer paso fue realizar una investigación de usuarios con el fin de comprender a fondo al público objetivo. Realicé cuatro entrevistas para conocer sus necesidades, problemas y motivaciones. Además, elaboré mapas de empatía individualizados para cada usuario, con el objetivo de profundizar en mi conexión con ellos.
Problema
Para muchos profesionales de la salud, el seguimiento de las recetas de los pacientes resulta complicado, ya que algunos tienden a guardar el historial médico y una copia de las recetas en archivos de Word o Excel. En ocasiones, esta información se pierde debido a la corrupción de archivos, fallos en los discos duros o simplemente la desorganización de las carpetas de pacientes.
Solución
Los solución propuesta busca: facilitar el control de las recetas de los pacientes, simplificar la búsqueda de pacientes y su historial médico, proporcionar un respaldo digital de las recetas, prevenir la pérdida de información archivada en dispositivos locales.
El Proceso de Design Thinking
Entendiendo al Usuario
Objetivos de la Investigación
- Comprender los desafíos comunes a los que se enfrentan los profesionales de la salud al intentar dar seguimiento a las recetas de sus pacientes.
- Identificar las frustraciones que experimentan los profesionales de la salud durante la búsqueda del historial médico y la gestión de recetas.
Para abordar estos objetivos, llevé a cabo entrevistas y desarrollé mapas de empatía con el fin de comprender a fondo a los usuarios para los cuales estoy diseñando. Como resultado de estas entrevistas, se destacó un grupo de profesionales de la salud que gestionan sus propias consultas y mantienen los registros médicos de sus pacientes en documentos de Word o Excel, así como en su disco duro.
Pain Points

1. Recetas en formato físico.

2. Proceso de búsqueda de recetas.

3. Plataformas médicas.

4. Almacenamiento en disco duro.
Metodología de la investigación
A) Entrevistas. Luego de llevar a cabo cuatro entrevistas con profesionales de la salud, se descubrió que coincidían en cuatro puntos importantes: mejorar el control de las recetas médicas de los pacientes, tener acceso rápido y sencillo al historial médico y las recetas, registrar las recetas médicas en el expediente del paciente para un seguimiento efectivo y prevenir la pérdida de información.
B) Mapa de recorrido de usuario. A partir de la creación de personas, se llevó a cabo un proceso de mapeo del recorrido del usuario. Esto se hizo con el objetivo de generar empatía, identificar oportunidades de mejora y reducir sesgos en el diseño.
C) Auditoría competitiva. Para tener una mejor comprensión de la dirección a seguir, se realizó una auditoría competitiva con el propósito de entender las fortalezas de las plataformas médicas existentes en el mercado, cómo satisfacen las necesidades del usuario y cuáles son las áreas de oportunidad.
Personas
Planteamiento del Problema
Los usuarios necesitan acceso fácil y rápido al historial médico de sus pacientes y sus recetas porque se desesperan y frustran cuando pierden mucho tiempo en la búsqueda y no tienen acceso rápido a la información.
Mapa de Recorrido de Usuario
Insights
Esta fue la primera ocasión en la que se consideró que una forma de agilizar el acceso a las recetas de los pacientes era integrarlas directamente en sus respectivas consultas. También se exploró la posibilidad de crear recetas en formato digital para su impresión o para compartirlas con el paciente.
Auditoría Competitiva
Resultado de la Investigación
Basándonos en esta investigación, se identificaron algunas brechas y oportunidades. Entre las brechas encontradas se incluyen: la falta de visibilidad y accesibilidad de los sistemas de búsqueda en algunas las plataformas; deficiencias en el manejo de la iconografía, dificultando la localización de información; la presencia de un diseño algo desactualizado en algunas plataformas.
Implementación de Resultados
Con los resultados de la auditoría en mente, se trabajó en asegurar la visibilidad constante del sistema de búsqueda; se empleó la iconografía para facilitar la ubicación rápida de información; y se buscó lograr un diseño que combinara sobriedad y modernidad.
En el siguiente enlace se puede consultar la auditoría competitiva con mayor detalle.
Comenzando el Diseño
Flujo de Usuario
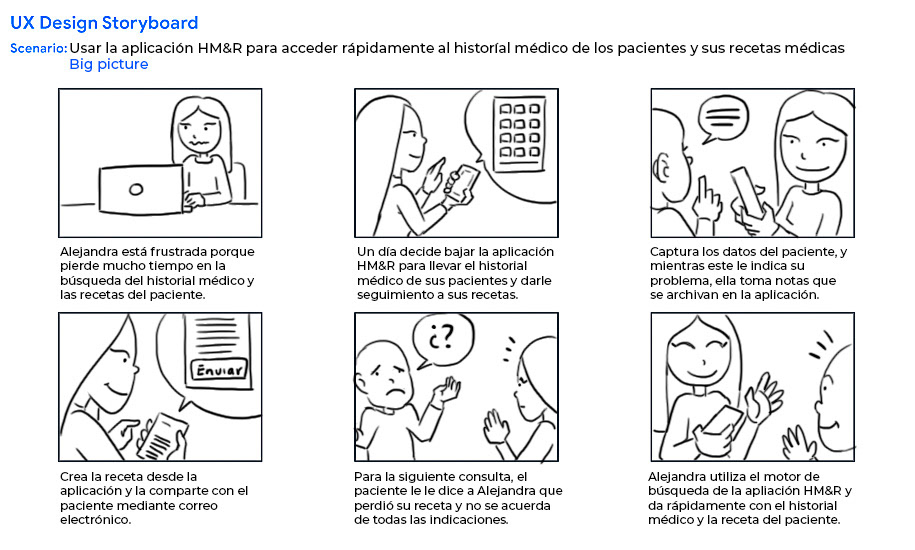
Storyboard

Storyboard en close-up del uso de la aplicación.

Storyboard en Big picture del uso de la aplicación por el usuario.
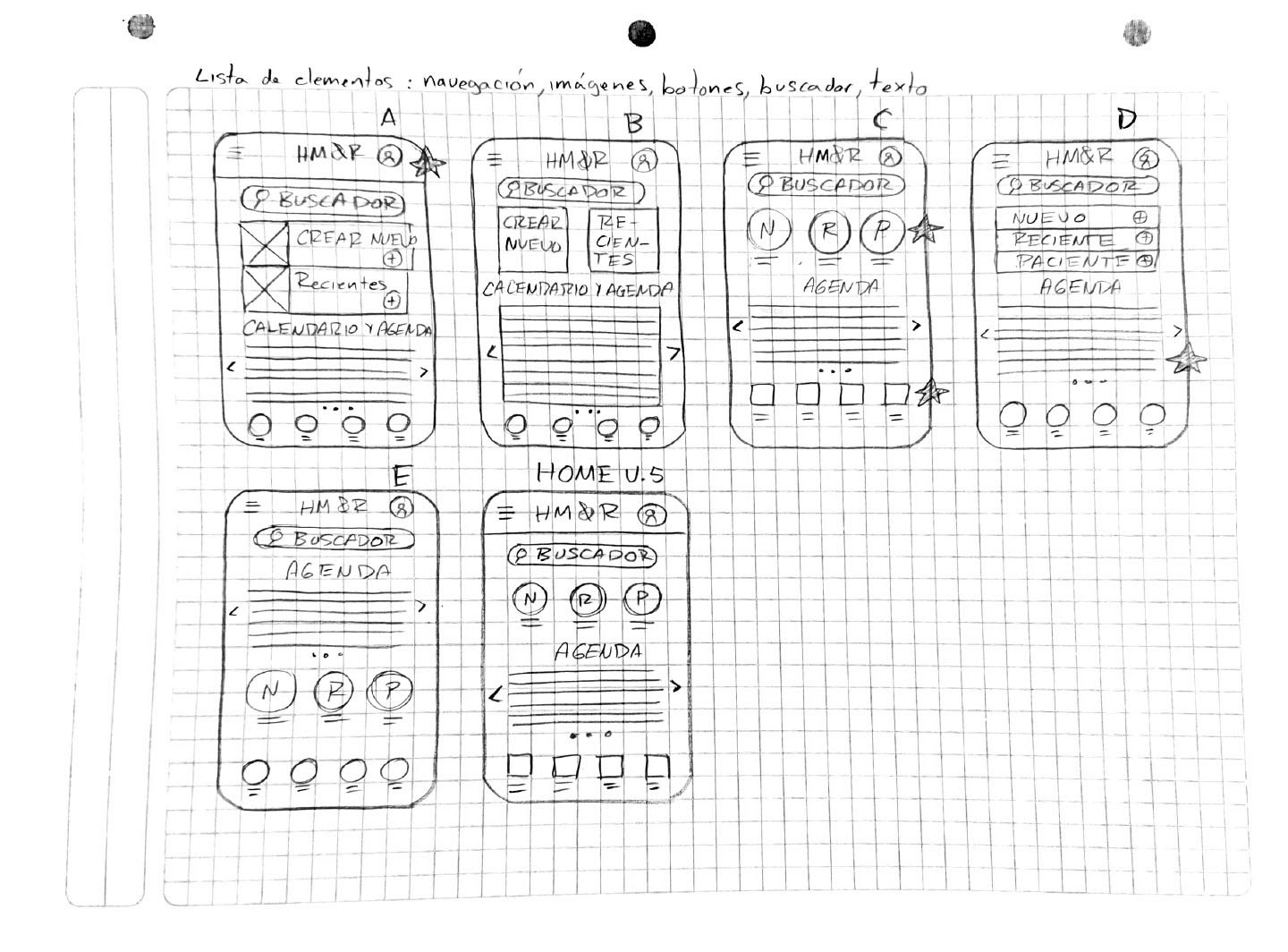
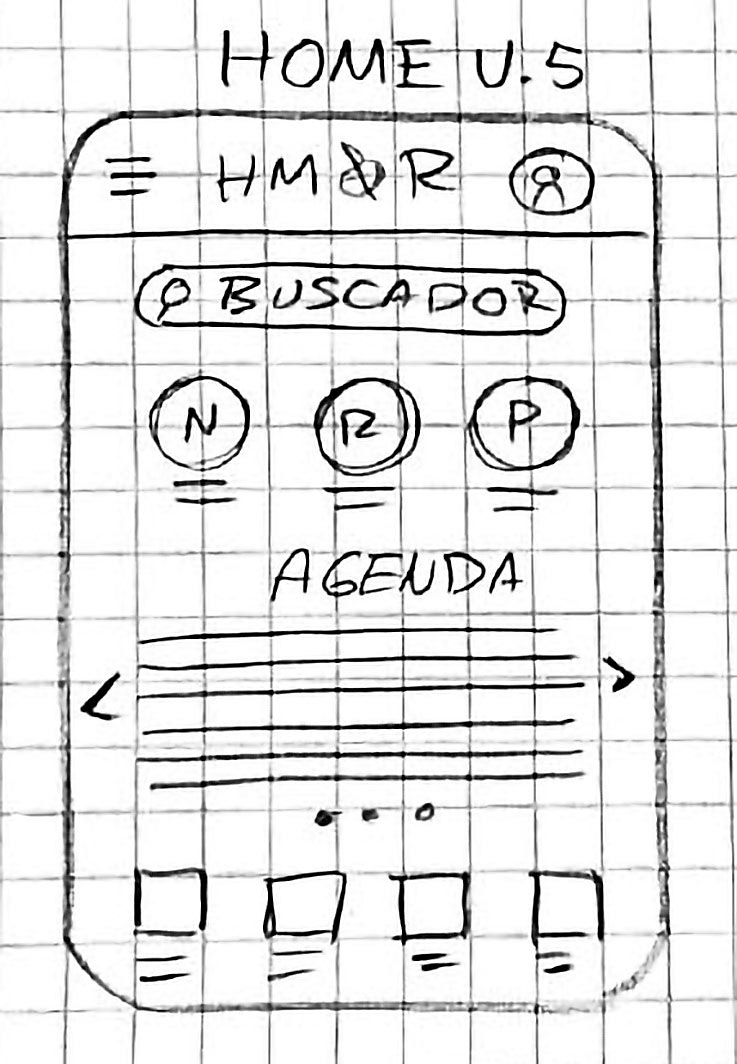
Wireframe en Papel y Digital
De primera instancia, me pareció que lo más importante era el sistema de búsqueda, así que traté de mantenerlo visible en todo momento y en un lugar relevante dentro de la pantalla.

1. Proceso de wireframing de la pantalla de inicio de la aplicación.

2. Pantalla de inicio de la aplicación en papel.

3. Pantalla de inicio en digital de la aplicación.
Wireflow
Prototipo de Baja Fidelidad
El siguiente GIF muestra el flujo de usuario principal.
Prototipo de Baja Fidelidad
Desde una computadora de escritorio puedes probar el prototipo de baja fidelidad aquí mismo o ampliar la pantalla. Desde un smartphone es recomendable dar clic en la parte de la imagen donde dice HM&R-Búsqueda para abrir el prototipo en una nueva página.
Estudio de Usabilidad
Hallazgos
1. Los usuarios pasaron por alto los campos de búsqueda.
2. Se encontraron dificultades al intentar regresar a la pantalla de inicio.
3. Algunos usuarios sugirieron que el historial clínico debería contar con su propio campo, separado de las consultas.
4. Algunos usuarios sugirieron la implementación de un número único para cada paciente en casos de coincidencia en los datos de búsqueda.
5. La barra de búsqueda fue reconocida como el método más intuitivo para localizar a los pacientes.
Insights
1. Los usuarios necesitan que los campos de búsqueda deben ser claros y visibles.
2. Los usuarios necesitan que el botón "Inicio" sea prominente y fácil de encontrar.
3. Los usuarios prefieren que el historial médico se encuentre claramente diferenciado de las notas de las consultas.
4. Los usuarios prefieren un número único correspondiente a cada paciente.
5. A los usuarios les gustaría que la barra de búsqueda mejorara en términos de tamaño y visibilidad.
Recomendaciones
1. Modificar los campos de búsqueda para que sean claros y visibles.
2. Agregar un botón "Inicio" prominente a todas las pantallas de la aplicación.
3. Crear un campo separado para el historial médico, distinto de las notas de las consultas.
4. Considerar la inclusión del número telefónico del paciente como método adicional de búsqueda.
5. Aumentar el tamaño y la visibilidad de la barra de búsqueda.
Refinando el Diseño
Maquetas y Proceso de Iteración
Se iteró en la maqueta de acuerdo a las recomendaciones surgidas del estudio.
Comencé a trabajar con la maqueta en alta después de las recomendaciones recibidas.
Segundo de Usabilidad
Hallazgos
1. La ficha del paciente genera confusión, ya que no está claro si ya está desplegada o si hay más contenido por mostrar.
2. La pestaña de recetas también causa confusión, ya que no está claramente definido si está dentro o fuera de la pestaña de la consulta correspondiente.
3. Algunos usuarios sugirieron la incorporación de iconografía para facilitar la localización del historial médico, las consultas y las recetas.
4. Hubo casos en los que los usuarios se confundieron al no poder hacer clic en todo el campo correspondiente al historial médico, consultas y recetas.
Insights
1. Los usuarios preferirían tener mayor claridad en saber qué elementos son desplegables.
2. Los usuarios necesitan tener claramente diferenciadas las pestañas de los elementos.
3. Los usuarios prefieren el uso de iconografía en lugar de solo texto para facilitar la localización de ciertos elementos.
4. Los usuarios necesitan mayor claridad sobre las acciones que pueden realizar con los elementos.
Recomendaciones
1. Clarificar el diseño e incorporar un indicador que permita identificar si hay más o menos información en la ficha del paciente.
2. Realzar la visibilidad de la pestaña de recetas y considerar una ubicación más destacada.
3. Utilizar iconografía para resaltar y hacer más conspicuos estos elementos.
4. Ampliar la funcionalidad del clic para abarcar toda la pestaña o botón correspondiente.
Maqueta en Alta iterada tras el Estudio de Usabilidad
El siguiente GIF muestra el flujo de usuario principal. Esta iteración mejora la experiencia de usuario, abordando los desafíos identificados en el estudio previo.
Prototipo de Alta Fidelidad
Desde una computadora de escritorio puedes probar el prototipo de alta fidelidad en la imagen de arriba o ampliar la pantalla. Desde en un smartphone es recomendable que des clic en la parte de la imagen donde dice Sistema de diseño HM&R para abrir el prototipo en una nueva página.
Prototipo de Alta Fidelidad
El prototipo de alta fidelidad muestra una mejora notable en el flujo del usuario. Se han abordado varios problemas de diseño y se ha logrado alcanzar el objetivo en tan solo cuatro clics: barra de búsqueda, introducción de datos, selección del paciente y elección entre historial médico o consulta.
Consideraciones de Accesibilidad
1. Contraste de colores: Se aplicaron las Pautas de Accesibilidad al Contenido Web (Web Content Accessibility Guidelines – WCAG) con un índice de contraste de 11.05, cumpliendo con el nivel AAA de WCAG.
2. Iconos y texto: Se incorporaron iconos para facilitar la identificación de botones y elementos clave en la aplicación, complementados con texto debajo de ellos para mejorar su comprensión y permitir su lectura por lectores de pantalla.
3. Micrófono de accesibilidad: Se añadió un ícono de micrófono en el campo de búsqueda, permitiendo la opción de dictar la búsqueda del paciente en situaciones donde utilizar el teclado pueda ser difícil.
Guía de estilo y Recursos (Assets)
Próximos Pasos
Después de iterar y realizar estudios de usabilidad, se planea abordar las siguientes necesidades clave de los usuarios:
1. Escanear recetas físicas y adjuntarlas a las consultas usando la cámara del dispositivo.
2. Compartir historiales médicos, consultas y recetas con otras plataformas de salud.
3. Sincronizar citas médicas con el calendario del paciente para recordatorios.
4. Crear una sección exclusiva para pacientes, donde puedan gestionar su historial médico y recetas.
5. Introducir un sistema de pago en la aplicación.
5. Introducir un sistema de pago en la aplicación.
Conclusión
Los usuarios han brindado comentarios positivos, considerando la aplicación beneficiosa tanto para profesionales de la salud como para pacientes. Un usuario durante el estudio de usabilidad lo resumió así:
"Me parece que es una aplicación prometedora y que será de gran utilidad, no solo para los médicos, sino también para que los pacientes puedan tener un mejor control de sus consultas y su historial". - V. Bocanegra
Lo que aprendí...
Este proyecto me enseñó que las primeras ideas para el diseño de una aplicación son solo el inicio. Las pruebas de usabilidad, los comentarios y la retroalimentación de los usuarios influyeron en cada iteración del diseño de la aplicación. Es importante mantener la mente abierta hacia las críticas de diseño, se puede mejorar mucho y aprender de los comentarios de los usuarios.
¡Gracias por tomarte el tiempo de revisar mi trabajo!
No dudes en mantenerte en contacto si te interesa conocer más sobre mis proyectos. Puedes conectarte conmigo a través de mi correo electrónico: clh.diseno@gmail.com, o a través de mis redes sociales.
¡Será un placer recibir noticias tuyas!
¡Será un placer recibir noticias tuyas!




