Investigación de usuario para diseñar una herramienta destinada a los barrios que garantice el acceso generalizado a los recursos de salud mental.
PROYECTO: ASAMEN
DURACIÓN: Julio - Agosto 2023
PAPEL: Investigación de usuario, Arquitectura de la información (IA), Wireframe en papel y digital, Creación de prototipos, Diseño Visual, Investigación UX, Conducción de estudios de usabilidad, Iteración de diseño.
Visión del Proyecto
ASAMEN es una herramienta digital que brinda acceso a recursos de salud mental gratuitos o de bajo costo a personas de bajos recursos. Tiene el potencial de reducir las barreras económicas y sociales que impiden que las personas de bajos recursos accedan a la atención de salud mental.
Para abordar este proyecto, mi primer paso fue realizar una investigación de usuarios con el fin de comprender a fondo al público objetivo. Realicé seis entrevistas para conocer sus necesidades, problemas y motivaciones. Además, elaboré mapas de empatía individualizados para cada usuario, con el objetivo de profundizar en mi conexión con ellos.
Problema
El acceso a la salud mental es un problema en los barrios debido a factores como el costo, los prejuicios, la falta de conciencia y la falta de información.
Solución
ASAMEN brindará información y recursos para ayudar a las personas a entender mejor la salud mental, superar los prejuicios, encontrar clínicas gratuitas y elegir a un terapeuta adecuado.
El Proceso de Design Thinking
Entendiendo al Usuario
Objetivos de la Investigación
- Comprender los desafíos comunes que enfrentan los usuarios al intentar acceder a los servicios de salud mental o encontrar un terapeuta o clínica de atención.
- Identificar las principales frustraciones de los usuarios durante el proceso de búsqueda de terapeutas o clínicas de atención, selección de la terapia adecuada y contacto con la clínica o terapeuta de su preferencia.
Pain Points

1. La terapia individual resulta costosa y es difícil de afrontar para las personas de bajos recursos.

2. Escaso conocimiento acerca de la salud mental.

3. Falta de comprensión sobre el tipo de terapia necesario.

4. Desconfianza hacia los terapeutas.

5. Desconocimiento sobre los trastornos de salud mental.

6. Prejuicios y estigmas
Personas
Planteamiento del Problema
Los usuarios necesitan encontrar atención de salud mental a bajo costo porque quieren trabajar en su salud mental para mejorar las relaciones en su vida.
Mapa de Recorrido de Usuario
Insights
En este punto, se exploró por primera vez la posibilidad de incorporar en el sitio varias características, incluyendo una descripción de lo que abarca la salud mental, una pantalla que aclare los mitos y realidades de la salud mental, la inclusión de una sección de tarjetas con información sobre los tipos de terapias más comunes, la creación de un sistema de valoración mediante estrellas y opiniones para evaluar a los terapeutas o clínicas, una ficha del terapeuta que exponga sus antecedentes y algunos testimonios de pacientes a los que ha atendido.
Auditoría Competitiva
Resultado de la Investigación
A través de la auditoría competitiva, se identificaron diversas brechas y áreas de oportunidad. Entre las brechas destacaron:
- Páginas con una sobrecarga de información.
- Dificultad para ubicar terapeutas o clínicas de atención.
- Problemas al completar el flujo de usuario y encontrar asistencia.
- Arquitectura de la información excesivamente compleja, con muchas subpáginas e información.
Áreas de oportunidad
- Incluir información suficiente pero relevante para explicar cada uno de los temas importantes.
- Colocar dos o tres puntos de acceso en la página de inicio que dirijan de manera rápida a la sección de terapeutas y clínicas de atención.
- Optimizar el flujo de usuario para que sea lineal e incluya al final varios métodos de contacto con el terapeuta o clínica elegida.
- Reducir el número de subpáginas y estructurar la información en forma de tarjetas para que sea fácilmente visible.
- Mejorar la arquitectura de la información al agrupar los principales temas de salud mental y los trastornos relacionados en dos categorías principales.
En el siguiente enlace se puede consultar la auditoría competitiva con mayor detalle.
Comenzando el Diseño
Mapa de Sitio
Objetivo: Crear una arquitectura de información que mejorara la navegación y guiara al usuario a través de la información mínima necesaria para ponerse en contacto con el terapeuta o clínica seleccionada.
Estrategia: Utilizar el mapa del sitio de ASAMEN como guía para estructurar el diseño de cada pantalla, asegurando una experiencia coherente y consistente en todos los dispositivos.
Flujo de Usuario
Ideación
Wireframe en Papel y Digital
Para abordar las brechas identificadas en la auditoría competitiva, llevé a cabo una rápida sesión de ideación. Me centré en el flujo principal del usuario, que guía al usuario a través de la información esencial para ponerse en contacto con el terapeuta o clínica de su elección.

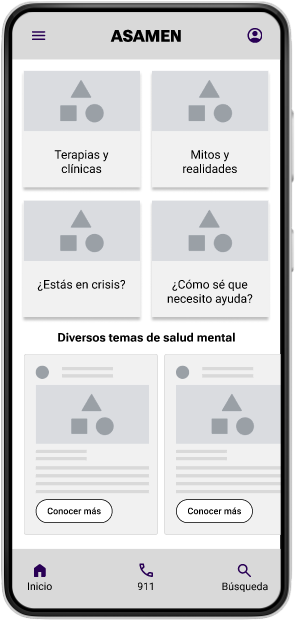
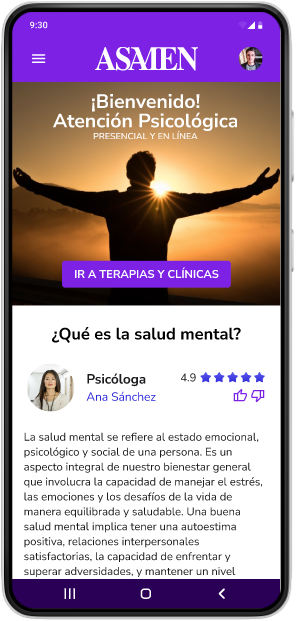
1. Pantalla de inicio de la aplicación ASAMEN.

2. Pantalla de terapias y clínicas de atención.

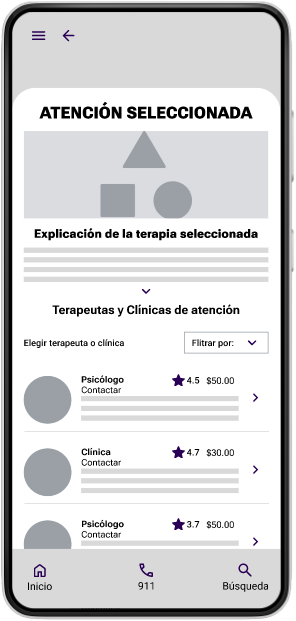
3. Pantalla de la atención seleccionada.

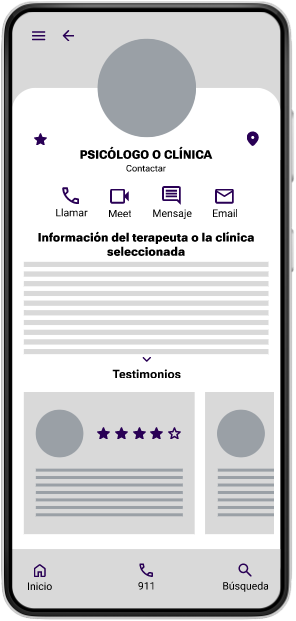
4. Pantalla de la ficha del terapeuta o clínica de atención.
Wireflow
Para prepararme para las pruebas de usabilidad, creé un prototipo de baja fidelidad que conectaba el flujo de usuario principal, permitiéndole completar el objetivo de contactar con un terapeuta o clínica de asistencia en solo cuatro clics.
Prototipo de Baja Fidelidad
En el siguiente GIF se puede observar el flujo principal de usuario de la aplicación.
Primer Estudio de Usabilidad
Hallazgos
1. La mayoría de los usuarios utilizó el botón “Terapias y clínicas” para iniciar su flujo de navegación.
2. Todos los usuarios se basaron en el sistema de calificación por estrellas y en el precio de la consulta para seleccionar un terapeuta o una clínica.
3. La preferencia principal de contacto entre los usuarios fue el uso del sistema de mensajes para comunicarse con el terapeuta.
4. Aunque la llamada directa está disponible, la mayoría de los usuarios no la consideró como su primera opción, mostrando una percepción aún más invasiva hacia las video llamadas
5. Algunos usuarios experimentaron dificultades al intentar regresar a la página de inicio.
Insights
1. Los usuarios quieren encontrar rápidamente la información que necesitan porque valoran la comodidad y facilidad de uso.
2. El sistema de estrellas y precio de la consulta ayuda a los usuarios a tomar una mejor decisión de acuerdo a sus posibilidades y preferencias.
3. Los usuarios prefieren los métodos de contacto más discretos.
4. Los usuarios necesitan sentirse cómodos en el primer método de contacto.
5. El diseño actual dificulta el regreso a la página de inicio.
Recomendaciones
1. Se recomienda mantener el botón "Terapias y clínicas" en un lugar prominente en la pantalla de inicio, con un tamaño adecuado y una tipografía legible.
2. Sería beneficioso incluir información adicional, como el número de evaluadores que realizaron las calificaciones, la ubicación exacta del consultorio o clínica, datos de contacto telefónico y la posibilidad de acceder a terapias en línea.
3. Colocar el ícono de mensajería como la opción de contacto principal, considerando la sustitución del mismo por el ícono de WhatsApp para brindar a los usuarios una variedad de opciones en este medio.
4. Situar la opción de video llamada como penúltimo recurso de contacto para los terapeutas o las clínicas.
5. Destacar visualmente o aumentar el tamaño del ícono de inicio en la barra de navegación, y añadir una alternativa adicional en la parte superior de la pantalla para regresar a la página principal.
Refinando el Diseño
Maquetas e Iteración
Llevé a cabo iteraciones en la maqueta de diseño de acuerdo a las recomendaciones surgidas del estudio previo.
Segundo Estudio de Usabilidad
Hallazgos
1. Los usuarios consideran que el botón para buscar terapeutas o clínicas es fácil de identificar.
2. La información presentada en las tarjetas orienta a los usuarios en la elección de la terapia.
3. El sistema de comentarios es importante para los usuarios al elegir un terapeuta.
4. La mayoría de los usuarios prefiere WhatsApp como método de contacto.
5. La ficha de cada terapeuta o clínica genera confianza.
Insights
1. Los usuarios valoran la facilidad de uso del botón para buscar terapeutas o clínicas.
2. Los usuarios aprecian que las tarjetas les ayuden a elegir la terapia adecuada.
3. Los usuarios confían en los comentarios de otros usuarios para tomar decisiones.
4. Los usuarios prefieren métodos de contacto discretos.
5. Los usuarios desearían conocer el tipo de terapia que ofrece el terapeuta.
Recomendaciones
1. Mantener el botón para buscar terapeutas o clínicas en su ubicación actual.
2. Organizar de manera ordenada la clasificación de los subtemas dentro de las tarjetas.
3. Incorporar una sección para permitir a los usuarios revisar los comentarios de otros usuarios.
4. Dar prioridad al método de contacto mediante WhatsApp.
5. Agregar un campo en la ficha que indique si se trata de un terapeuta clínico y el tipo de terapia que ofrece.
Maqueta en Alta iterada tras el Segundo Estudio de Usabilidad
El siguiente GIF muestra el flujo de usuario principal en cuatro clics. Esta iteración mejora la experiencia del usuario, abordando los desafíos identificados en el estudio previo.
Prototipo de Alta Fidelidad de la Aplicación
El prototipo de alta fidelidad mantuvo el flujo de usuarios del prototipo de baja fidelidad.
Desde una computadora de escritorio puedes probar el prototipo de alta fidelidad aquí mismo o ampliar la pantalla. Desde un smartphone es recomendable dar clic en la parte de la imagen donde dice ASAMEN APP para abrir el prototipo en una nueva página.
Sitio Web Responsivo
El sitio web responsivo de ASAMEN mantiene el flujo principal de la aplicación, con algunas modificaciones menores para adaptarse a los dispositivos móviles. Se agregaron las secciones "Acerca de" y "Voluntariado" para atraer a profesionales de la salud. Continué con el diseño de los sitios de escritorio y tableta, en papel y en digital.

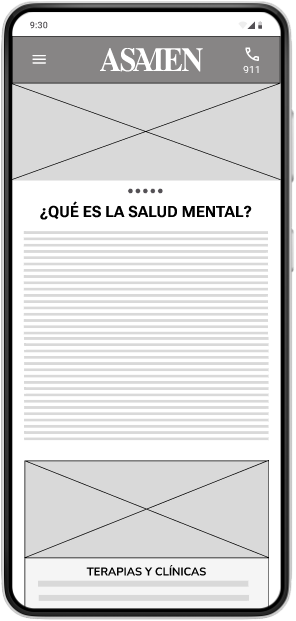
1. Wireframe digital de la pantalla de inicio del sitio web para el teléfono móvil.

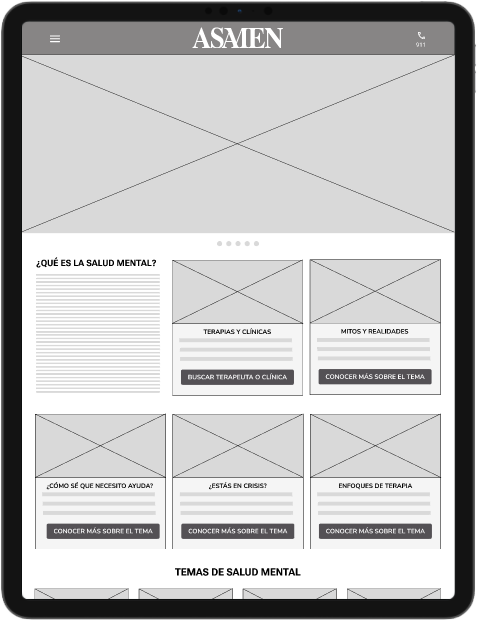
2. Wireframe digital de la pantalla de inicio del sitio web para la tableta.

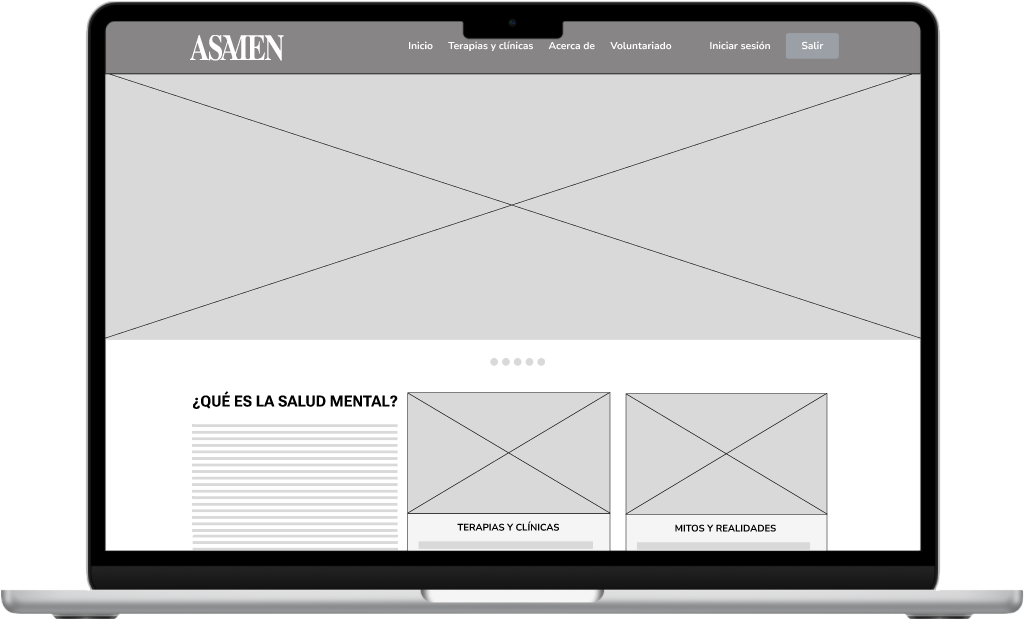
3. Wireframe digital de la pantalla de inicio del sitio web para escritorio.
Creación de Maquetas
Una vez completados tanto los esquemas en formato físico como los digitales, utilicé los componentes desarrollados para la aplicación móvil y procedí a crear las maquetas. Este enfoque me permitió avanzar ágilmente en el diseño del sitio web, haciéndolo adaptable a diferentes dispositivos.

1. Pantalla de inicio de la maqueta para teléfono.

2. Pantalla de inicio de la maqueta para tableta.

3. Pantalla de inicio de la maqueta para escritorio.
Estudio de Usabilidad
Hallazgos
1. El botón "Terapias y clínicas" es fácil de identificar y usar.
2. El sistema de tarjetas es útil para encontrar terapias.
3. El sistema de estrellas y costos ayuda a los usuarios a elegir el terapeuta o clínica de su preferencia.
4. Los testimonios no están claros para los usuarios.
5. El método de contacto por WhatsApp genera confianza.
6. El texto "Inicio", para regresar a la página principal, es claro y comprensible.
Insights
1. Los usuarios valoran la facilidad de uso del botón "Terapias y clínicas".
2. Los usuarios valoran la claridad de la información de las tarjetas.
3. Los usuarios aprecian la información del sistema de estrellas y costos.
4. Los usuarios necesitan información para diferenciar las valoraciones de los testimonios.
5. Los usuarios prefieren métodos de contacto discretos y de un sistema de mensajería conocido.
6. Los usuarios aprecian la facilidad de uso del botón "Inicio".
Recomendaciones
1. Mantener el botón "Terapias y clínicas" en su posición actual.
2. Conservar el tamaño adecuado e información de las tarjetas.
3. Incrementar el tamaño del texto del costo de las terapias.
4. Cambiar el título de "Testimonios" a "Testimonios de pacientes dados de alta".
5. Mantener el botón de WhatsApp como la primera opción de contacto.
6. Mantener el texto "Inicio" en su tamaño y posición actual.
Iteración tras Estudio de Usabilidad
El siguiente GIF muestra el flujo de usuario principal para escritorio, que se completa en cuatro clics.
Prototipos de Alta Fidelidad para Dispositivos Móviles y Escritorio
Desde una computadora de escritorio puedes probar el prototipo de alta fidelidad aquí mismo o ampliar la pantalla. Desde un smartphone es recomendable dar clic en la parte de la imagen donde dice ASAMEN RESPONSIVO para abrir el prototipo en una nueva página.
Consideraciones de Accesibilidad
1. Contraste de Colores: Con el objetivo de mejorar la accesibilidad, se empleó la herramienta Material Theme Builder de Google para generar automáticamente la paleta de colores y asegurar un adecuado contraste.
2. Iconos y Texto: Se han implementado iconos acompañados de texto en los botones para favorecer la identificación y comprensión de las acciones. Esto es especialmente útil para usuarios con discapacidades visuales que utilizan lectores de pantalla para navegar por el sitio.
3. Imágenes Significativas: Las imágenes se han utilizado de manera complementaria para enriquecer la información presentada. Se ha prestado atención para que los botones del flujo principal de usuario tengan un tamaño adecuado, lo que facilita su identificación y uso rápido.
Guía de estilo y Recursos (Assets)
Próximos Pasos
Sugerencias para futuras implementaciones, derivadas de la investigación de usuarios:
1. Incorporar un sistema de localización para encontrar terapeutas o clínicas cercanas.
2. Permitir la opción de agendar videoconsultas y pagos directamente desde la aplicación.
3. Ampliar secciones sobre terapia a distancia y salud mental, incluyendo violencia, acoso, narcisismo y relaciones tóxicas.
Conclusión
Los resultados obtenidos de los estudios de facilidad de uso resultaron extremadamente valiosos. Gracias a las observaciones y sugerencias proporcionadas por los usuarios, se logró crear un flujo de usuario satisfactorio que se completaba en tan solo cuatro clics. Además, las diversas sugerencias realizadas por los participantes en relación a los temas de salud mental resultaron sumamente enriquecedoras, contribuyendo significativamente a la configuración integral del proyecto.
"Me parece excelente el sistema de valoración de estrellas y el costo de la terapia, ya que me brinda confianza en el terapeuta o la clínica." - IR
Lo que aprendí...
Al inicio, carecía de una estrategia clara para abordar este proyecto. Sin embargo, los resultados surgidos durante la fase de investigación le dieron forma y dirección. He aprendido la importancia fundamental de iniciar con investigaciones de usuario y de seguir un enfoque más metódico del proceso de Design Thinking para lograr resultados efectivos centrados en el usuario. Aunque hubo momentos en los que me sentí abrumado por la incertidumbre sobre cómo avanzar en el proceso de diseño, retomar las investigaciones me permitió encontrar el camino para continuar el proyecto. Resultó gratificante que los participantes del estudio de usabilidad experimentaran una sensación positiva al explorar el sitio, lo cual los motivó a seguir explorando incluso después de que el estudio hubiera concluido.
¡Gracias por tomarte el tiempo de revisar mi trabajo!
No dudes en mantenerte en contacto si te interesa conocer más sobre mis proyectos. Puedes conectarte conmigo a través de mi correo electrónico: chl.diseno@gmail.com, o a través de mis redes sociales.
¡Será un placer recibir noticias tuyas!
¡Será un placer recibir noticias tuyas!