Investigación de usuario para el desarrollo del sitio web del Banco Mexicano del Ahorro (BMA) con el objetivo de simplificar el proceso de transferencia de saldos para los usuarios
PROYECTO: BMA
DURACIÓN: Mayo - Junio 2023
PAPEL: Investigación de usuario, Arquitectura de la información (IA), Wireframe en papel y digital, Creación de prototipos, Diseño Visual, Investigación UX, Conducción de estudios de usabilidad, Iteración de diseño.
Visión del Proyecto
El portal web del Banco Mexicano del Ahorro es un sitio web responsivo que proporciona información clara y accesible para realizar transferencias de saldos. Esto permite a los usuarios consolidar sus deudas y acceder a tasas de interés más bajas.
Para abordar este proyecto, mi primer paso fue realizar una investigación de usuarios con el fin de comprender a fondo al público objetivo. Realicé cuatro entrevistas para conocer sus necesidades, problemas y motivaciones. Además, elaboré mapas de empatía individualizados para cada usuario, con el objetivo de profundizar en mi conexión con ellos.
Problema
Los usuarios asocian erróneamente el término "Transferencia de saldos" con una "Transferencia bancaria". Este término no es familiar y no refleja claramente el tipo de operación que representa. Además, la dificultad para encontrar este beneficio en los portales bancarios genera desconfianza y resistencia en los usuarios.
Solución
Se propone cambiar el concepto para describir de manera más precisa el tipo de operación que ofrece el producto. Se busca proporcionar información clara y accesible a los usuarios a lo largo de todo el proceso. Se emplearán elementos visuales para transmitir información de manera efectiva y se mantendrá visible la opción de contactar a un ejecutivo en caso de ser necesario.
El Proceso de Design Thinking
Entendiendo al Usuario
Objetivos de la Investigación
- Comprender las necesidades y expectativas de los usuarios al realizar transferencias de saldos.
- Identificar los desafíos comunes que enfrentan los usuarios al intentar realizar una transferencia de saldos.
- Identificar las principales frustraciones de los usuarios durante el proceso de transferencia de saldos.
Realicé entrevistas y elaboré mapas de empatía para comprender a los usuarios. Se encontró un grupo de usuarios que confundían los conceptos de "Transferencia de saldo" y "Transferencia bancaria".
Pain Points

1. Confusión entre "Transferencia de saldos" y "Transferencia bancaria".

2. Información oculta.

3. Falta de información clara.

4. Desconfianza en el producto.
Personas
Planteamiento del Problema
Los usuarios necesitan información clara y disponible durante el proceso de la transferencia de saldo porque quieren consolidar sus deudas en una sola tarjeta y obtener los interesas más bajos.
Mapa de Recorrido de Usuario
Insights
Se exploró la idea de cambiar "Transferencia de saldo" a "Tráete tu deuda". Esta adaptación se debe a que una transferencia de saldos permite llevar las deudas del usuario desde tiendas departamentales u otros bancos al nuestro, aprovechando una tasa de interés más baja y la posibilidad de pagar en varios meses. También se consideró la opción de crear tarjetas con una breve descripción del producto para facilitar su acceso a los usuarios, además del menú desplegable.
Auditoría Competitiva
Resultado de la Investigación
A través de la auditoría competitiva, se identificaron diversas brechas y áreas de oportunidad. Entre las brechas se destacaron:
- Dificultad para ubicar el producto en los menús.
- Necesidad de recibir invitación telefónica del banco para adquirir el producto.
- Restricción de información sobre el funcionamiento del producto hasta que se inicie el proceso de adquisición.
Áreas de oportunidad
- Revisar y modificar el concepto de "Transferencia de saldos".
- Presentar el producto en el menú desplegable y en una sección de tarjetas en la parte inferior de la página de inicio del portal.
- Proporcionar información detallada en una página descargable en formato PDF.
- Incluir una sección de tutoriales en video que explique los beneficios y el funcionamiento del producto.
- Presentar información concreta sobre pagos mensuales, tasas de interés y el Costo Anual Total (CAT) a medida que el usuario avance en el proceso.
En el siguiente enlace se puede consultar la auditoría competitiva con mayor detalle.
Comenzando el Diseño
Mapa de Sitio
Una brecha identificada en la auditoría competitiva dejó claro que los usuarios tenían problemas para encontrar el producto "Transferencia de saldos". Mi objetivo fue desarrollar un nuevo mapa del sitio para mejorar la navegación. La nueva estructura simplifica la navegación.
Flujo de Usuario
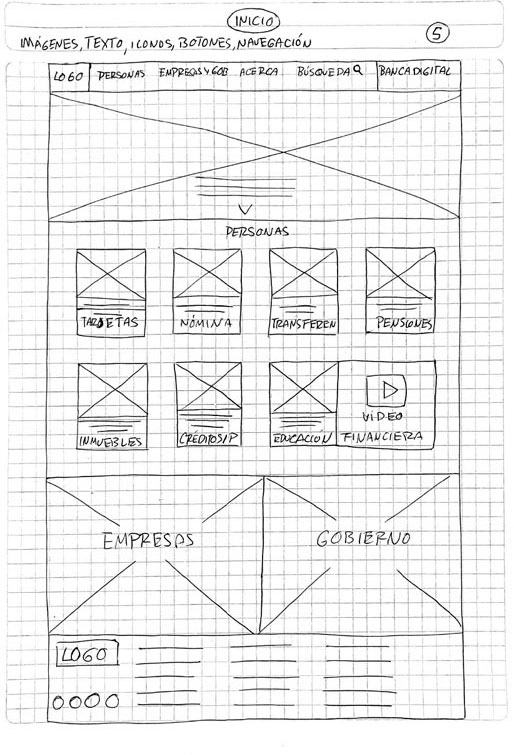
Wireframe en Papel y Digital
Basándome en los resultados de la investigación de usuarios, opté por presentar el contenido del submenú "Personas" en forma de tarjetas debajo de la imagen destacada (hero image). Esta decisión tiene como objetivo permitir que los usuarios accedan rápidamente a la información que necesitan.

1. Wireframe en papel de la página de inicio del portal para escritorio.

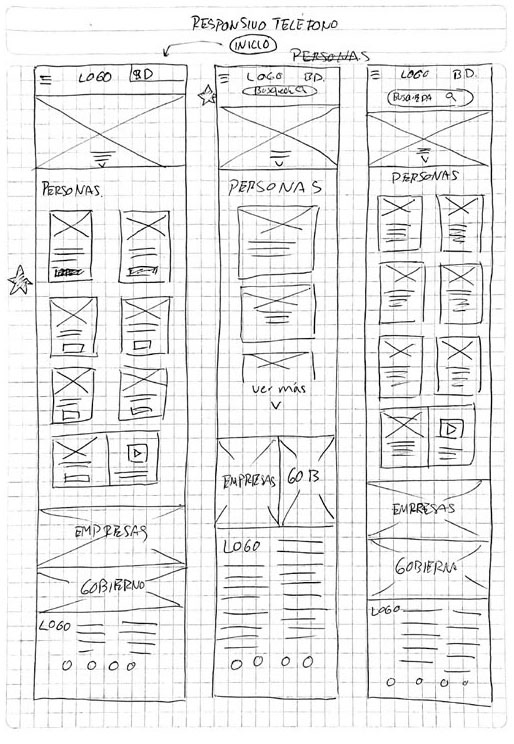
2. Wireframe en papel de la página de inicio del portal para teléfono.
Wireflow
Para prepararme para las pruebas de usabilidad, creé un prototipo de baja fidelidad que conectaba el flujo de usuario principal.
En el siguiente enlace se puede consultar el prototipo de baja fidelidad realizado en Adobe XD.
Primer Estudio de Usabilidad
Hallazgos
1. Los usuarios estaban confundidos sobre el concepto de "transferencia de saldo".
2. La mayoría de los usuarios utilizó el botón "Transferencia de deuda" para iniciar la operación.
3. La mayoría de los usuarios no sabía dónde comenzar el proceso de transferencia de saldos dentro de la Banca Digital.
4. La redacción "Sólo puedes utilizar como máximo el 95% de tu crédito" en la casilla del monto a transferir era confusa para la mayoría de los usuarios.
5. Todos los usuarios intentaron regresar a la página de inicio del portal del banco haciendo clic en el logo, sin cerrar sesión.
Insights
1. Los usuarios quieren información clara sobre el proceso de transferencia de saldos.
2. Los usuarios se sienten más familiarizados con el concepto "Transferencia de deuda".
3. Los usuarios desean que el proceso de transferencia de saldos sea más claro y fácil de encontrar.
4. Además de que la redacción de la casilla del monto a transferir debe ser más clara, los usuarios desean un elemento visual que les ayude a comprender la operación.
5. Los usuarios deben ser advertidos cuando hagan clic en el logo del banco.
Recomendaciones
1. Cambiar el concepto de "Transferencia de saldo" por "Tráete tu deuda".
2. Aumentar el tamaño del botón "Me interesa el beneficio" y añadir un botón "Cuéntame más" debajo de este.
3. Crear un botón dentro de la banca digital llamado "Tráete tu deuda", ubicado junto a "Trae tu nómina".
4. Incorporar un elemento visual, como una gráfica, que muestre el porcentaje de uso de la tarjeta de crédito del banco BMA.
5. Al hacer clic en el logo del banco, activar un cuadro de diálogo que advierta al usuario que cerrará la sesión de la banca digital y lo redirigirá a la página de inicio del portal.
Estas recomendaciones buscan mejorar la claridad y la experiencia del usuario en la plataforma, así como abordar las confusiones y dudas identificadas durante el estudio de usabilidad.
Refinando el Diseño
Maquetas e Iteración
Iteraciones en maqueta de diseño según recomendaciones de estudio previo.
Segundo Estudio de Usabilidad
Hallazgos
1. La mayoría de los participantes optó por utilizar el botón "Cuéntame más" para acceder a la información detallada.
2. La redacción "Ingresa el número de la tarjeta que deseas transferir" generó confusión en la mayoría de los usuarios.
3. Tanto el "Número de porcentaje utilizado" como el "Porcentaje disponible" de la tarjeta BMA fueron pasados por alto por la mayoría de los usuarios.
4. Algunos participantes experimentaron dificultades al interactuar con la barra deslizante de porcentajes para la transferencia, debido a la presencia de porcentajes preestablecidos y la preferencia habitual de ingresar cantidades numéricas.
5. La mayoría de los usuarios asumió que la operación se había completado en la ventana de "Transferencia realizada" y no hizo clic en el botón "Continuar" para obtener el comprobante.
6. Algunos usuarios enfrentaron dificultades al intentar regresar a la página de inicio del portal debido a la redacción del icono "Inicio de la Banca Digital".
7. La página de agradecimiento fue considerada redundante por la mayoría de los participantes como método para volver al inicio del portal del banco BMA.
Insights
1. Los usuarios quieren consultar información más detallada en la misma página.
2. Los usuarios necesitan mayor claridad en la redacción "Ingresa el número de la tarjeta que deseas transferir".
3. Los usuarios requieren texto grande y claro.
4. Los usuarios necesitan que la barra deslizante sea intuitiva en su funcionamiento.
5. Los usuarios necesitan mayor claridad en la redacción de los botones.
6. Los usuarios quieren diferenciar claramente entre el inicio de la banca digital y el inicio de la página del sitio.
7. Los usuarios quieren procedimientos ágiles para regresar a la página de inicio del sitio.
Recomendaciones
1. Incorporar una acción de desplazamiento al botón "Cuéntame más", para dirigir a los usuarios a la sección de información relevante en la parte inferior de la página.
2. Modificar la redacción "Selecciona la tarjeta que recibirá el saldo" por "Selecciona la tarjeta que recibirá la deuda", e "Ingresa el número de la tarjeta que deseas transferir" por "Ingresa los 16 dígitos de la tarjeta de la tienda departamental o del banco de la cual deseas traer la deuda".
3. Aumentar el tamaño de la información para asegurar su visibilidad y ajustar la redacción "Ingresa el monto que deseas transferir" a "Revisa el saldo disponible".
4. Simplificar la barra de deslizamiento eliminando los porcentajes intermedios, dejando solo el porcentaje inicial y final; añadir un campo que muestre la cantidad y la ajuste conforme se deslice el porcentaje del saldo a transferir.
5. Cambiar la redacción del botón "Continuar" a "Finalizar".
6. Cambiar la redacción del botón "Inicio de la Banca Digital" a "Banca Digital".
7. Modificar la redacción en la ventana de diálogo para cerrar sesión de "Esta acción cerrará la sesión y te llevará de regreso a la página de inicio del portal BMA" a "Cerrar sesión y regresar al inicio del portal BMA".
Iteración basada en el Estudio de Usabilidad.
Los cambios realizados se muestran en un vídeo que ilustra el flujo de usuario del sitio de escritorio. El objetivo de esta iteración es mejorar la experiencia del usuario al abordar los desafíos y problemas identificados en el estudio anterior.
En este otro vídeo se puede observar el flujo de usuario del sitio para dispositivo móvil iPhone 13 pro, iPhone 12 pro y equivalentes.
En los siguientes enlaces se pueden probar los prototipos de alta fidelidad para escritorio y iPhone 13 pro y equivalentes, realizados en Adobe XD.
Esta versión actualizada de la maqueta incorpora las recomendaciones y cambios sugeridos en el informe del segundo estudio de usabilidad. A través del vídeo, podrás observar cómo se han implementado las soluciones propuestas para abordar las áreas de confusión y mejora en la plataforma. El enfoque principal ha sido garantizar la claridad en las interacciones y en las indicaciones durante todo el proceso de uso.
Esta iteración busca optimizar la navegación, reducir la complejidad y asegurar que los usuarios puedan realizar las acciones de manera fluida y sin obstáculos.
Consideraciones de Accesibilidad
1. Contraste de Color: Se ha aplicado un alto contraste en el diseño, cumpliendo con las pautas WCAG. El texto en blanco sobre el color primario cumple con un contraste de 10.1:1, aprobando el nivel WCAG AAA. Asimismo, el texto en blanco sobre el color secundario presenta un contraste de 16.59:1, también aprobado bajo el nivel WCAG AAA. Por último, el texto en negro sobre el color terciario alcanza un contraste de 10.46:1, cumpliendo con el estándar WCAG AAA.
2. Iconos y Texto: Se han implementado iconos acompañados de texto en los botones para favorecer la identificación y comprensión de las acciones. Esto es especialmente útil para usuarios con discapacidades visuales que utilizan lectores de pantalla para navegar por el sitio.
3. Imágenes Significativas: Las imágenes se han utilizado de manera complementaria para enriquecer la información presentada. Se ha prestado atención para que los botones del flujo principal de usuario tengan un tamaño adecuado, lo que facilita su identificación y uso rápido.
4. Barra de Búsqueda: Se ha agregado una barra de búsqueda en el sitio para permitir a los usuarios buscar el producto o información requerida de manera eficiente. Esta función beneficia especialmente a usuarios que prefieren buscar directamente el contenido que necesitan.
Guía de estilo y Recursos (Assets)
Próximos Pasos
Después de múltiples iteraciones y estudios de usabilidad, el enfoque se centra en atender necesidades clave y recomendaciones esenciales provenientes de los usuarios. Los siguientes pasos están diseñados para continuar mejorando la experiencia del usuario:
1. Cuadros de Diálogo Explicativos: Se tiene planeado incorporar cuadros de diálogo que ofrezcan explicaciones claras y amigables sobre conceptos bancarios relevantes.
2. Tabla de Amortización: Agregar una "Tabla de Amortización" que se ajuste a las condiciones específicas del producto "Tráete tu deuda". Esto permitirá a los usuarios visualizar y comprender cómo se distribuirán los pagos a lo largo del tiempo, brindando una perspectiva clara sobre el proceso de amortización.
3. Adquisición de Deuda con Múltiples Tarjetas: Se explorará la posibilidad de permitir a los usuarios agregar dos o tres tarjetas a la adquisición de deuda. Esta función se representará visualmente para orientar a los usuarios en la toma de decisiones, permitiéndoles evaluar más opciones y seleccionar la mejor para su situación.
4. Búsqueda por Voz: Para mejorar la accesibilidad y la navegación fluida dentro del sitio, sería bueno agregar un método de búsqueda por voz. Esta función beneficiará a los usuarios al ofrecerles una alternativa más conveniente para explorar el contenido y acceder a la información deseada.
Conclusión
Los resultados del estudio de facilidad de uso han sido extremadamente positivos, evidenciando una notable mejora en el flujo principal de usuario a raíz de las modificaciones implementadas. Un comentario que resalta entre los participantes es el siguiente:
"Me parece que el diseño de las tarjetas lo hace comprensible todo, me gusta que no es tedioso el proceso y me siento bien porque es fácil, rápido y sin complicaciones." - EMSA
Lo que aprendí...
Aprendí que el flujo principal de usuario puede fracasar fácilmente debido a una mala redacción. El primer estudio de facilidad de uso mostró que el flujo se interrumpía porque los participantes escaneaban rápidamente la información. Esto me llevó a entender que es importante que la jerarquía de la información sea clara, el lenguaje sea sencillo y se destaquen los aspectos más importantes. También aprendí que las imágenes deben comunicar y aportar valor.
¡Gracias por tomarte el tiempo de revisar mi trabajo!
No dudes en mantenerte en contacto si te interesa conocer más sobre mis proyectos. Puedes conectarte conmigo a través de mi correo electrónico: clh.diseno@gmail.com, o a través de mis redes sociales.
¡Será un placer recibir noticias tuyas!
¡Será un placer recibir noticias tuyas!